how to turn my drawing into a 3d model
Every designer'southward idea starts on newspaper, then transforms through software. Learn the essential steps for turning your sketch into digital fine art.
The sketching and ideating process is an essential pace in every designer and illustrator's workflow. Whether y'all're designing a new font, a poster, or a simple illustration, it's crucial to get your ideas down on paper before bringing it onto your computer.
Read on to learn five essential tips to set your drawings for the calculator, with stride-by-step instructions on how to digitize your sketches in three different creative programs: Adobe Illustrator, Adobe Photoshop, and Procreate. Plus yous'll find additional tools to take your sketches to the next level.

5 Essential Tips to Know Earlier Digitizing
Before yous begin the journey to digitizing your artwork, let'southward get into some essential steps to help guide you lot along the way. These five tips volition ensure you always get a smooth transition from paper to software.
Tip one: Always Use Clean White Paper
No thing what you lot're drawing, it's always crucial to start out with a clean white piece of paper. This ensures that your cartoon will properly scan later on. Colored papers may impede the digitizing process.

Tip 2: Refine and Make clean Upward Your Sketch
Many artists and designers prefer to loosely sketch ideas earlier refining them afterwards on. One time you've got a solid drawing down, use a fine tip pen or marker to smoothen upwards those sketchy lines. Erasers are also your friend here, since smudges and excess lines can often obfuscate your scans and interfere with the digitizing process.
Make clean erasers are key—dirty erasers can muddle your drawings even more by smearing pencil pb remnants.
Tip iii: Use Tracing Paper to Become Over Your Drawings
To accept my drawings a step further, I similar to use tracing paper and go over my original sketches. This blazon of paper is slightly translucent, giving yous the ability to trace over your original sketches and polish up your designs fifty-fifty more.
For designers who prefer to accept a detailed drawing before moving onto the digitizing phase, this step is an absolute must.
If possible, use a fine-tip marker in this stage. Since y'all're no longer sketching and are just tracing over the finalized drawing, sticking with a darker pen or marker is ideal, especially for scanning.

Tip 4: Experiment with Scanning Your Drawing via Smartphone
For those who don't have access to a high-resolution scanner, take no fear. You tin achieve similar results using a scanning app on your smartphone.
For iPhone users, the Notes app creates high-quality scanned images. Simply open up a new Annotation, click the camera icon, and select Scan Documents. Identify the sketch on an even surface with decent lighting to accomplish best results. In but a few seconds, you'll have a crisp, clean scanned drawing that can instantly be transferred to software.
For Android users, the Adobe Scan app does just the trick. Place your cartoon on an even surface with aplenty lighting to let for an easy and loftier-quality browse. Select the camera icon, then go into Motorcar-Capture fashion to initiate the scan procedure.
Once scanned, this image can exist touched upward in Review Mode, if needed. From there, yous tin easily send your scanned sketch to creative software.

Tip 5: Scan Your Paper at a High Resolution
Scanning your drawings is the last step before bringing them into design software. To ensure a seamless transition from paper to software, browse your drawings at 300 PPI (pixels per inch) or more. The higher the pixels per inch, the crisper the scan will be.
A scan with a higher PPI tends to be of higher quality due to its greater pixel density. The individual pixels in a 300 PPI image are drastically smaller than in a 72 PPI paradigm. Smaller pixels allow for a smoother blend of color and shape.
If yous're turning your sketch into a vector image, and so the pixel density isn't as important. Just if you're digitizing your drawing in Photoshop, the pixel density is crucial.
In one case you've scanned your cartoon, transfer the scan onto a flash drive for easy transport to your estimator.
Digitizing Your Sketch in Illustrator
Turning a drawing into a vector is one of my favorite techniques for bringing a drawing to life. Adobe Illustrator's vast library of tools, colors, and furnishings make digitizing a breeze.
Not only that, but vectors hold a greater reward when digitizing your artwork with its infinite scalabilities, polish curves, and smaller file sizes.

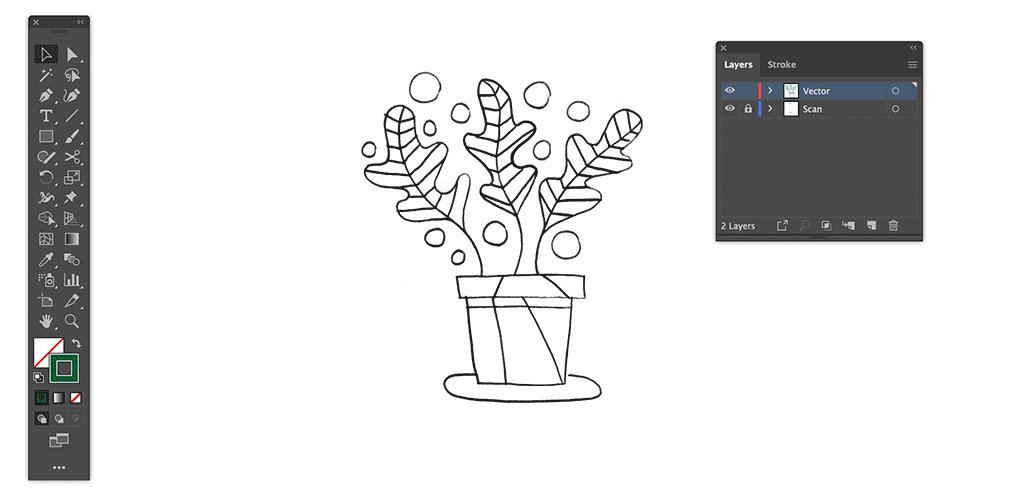
Step i: Bring Your Scanned Image into Illustrator
Once you've scanned your image and brought it onto your desktop, become ahead and create a new document within Adobe Illustrator withCommand + Due north. Import the scan withShift + Command + P, then strikingPlaceand click on an artboard to see your drawing pop up within Illustrator.

Name the scanned cartoon layer by double-clicking Layer 1inside theLayerspanel and typing in a word such as "Scan," and then add some other layer with thefolded foursquare icon.
Practice the aforementioned for the new layer and name it something along the lines of "Vector." This helps to differentiate the ii layers and helps you track your outline progress later on.
Y'all tin also toggle thelock iconto lock all elements of that layer, or toggle theheart iconto plow on and off the layer visibility.
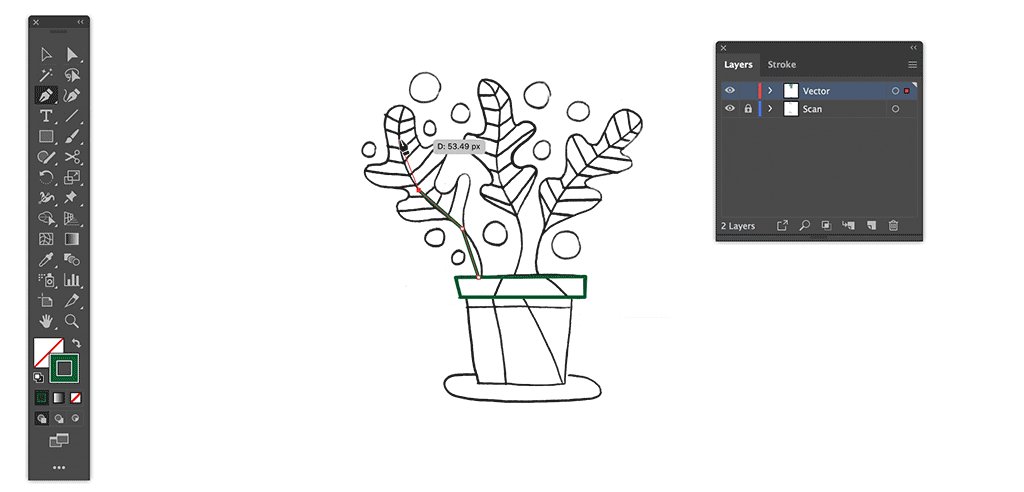
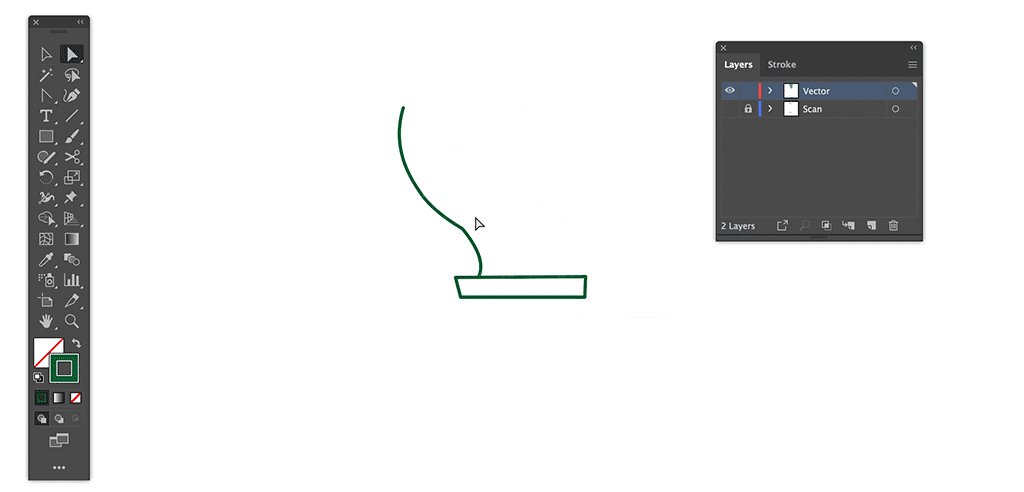
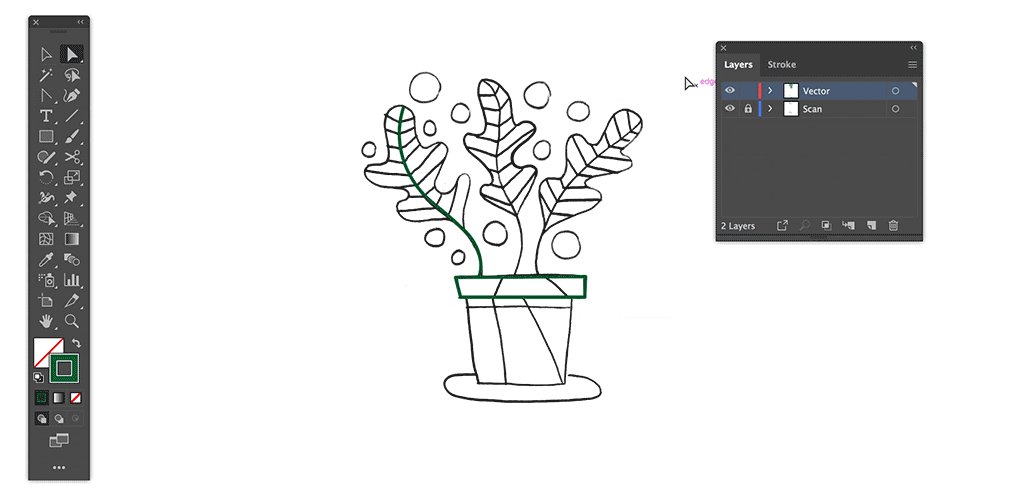
Stride 2: Use the Pen Tool to Outline Drawing
On the top layer, start drawing out the outline of your sketch with the handyPen Tool (P). You can either edit the Bezier curves every bit yous motion forth the drawing, or map out the line and and then become back and accommodate the curves with the Anchor Point Tool (Shift + C).
To dispense individual Bezier curves, concord down theChoice cardinal while moving the Bezier arms.

Rinse and repeat until you've covered the entirety of your sketch. If some of your drawing contains geometric shapes, speed up your workflow past using theShapes Toolto quickly map out sketches.
Now that we've outlined the entire drawing, it's time to add in some color.

Footstep iii: Fill in Color
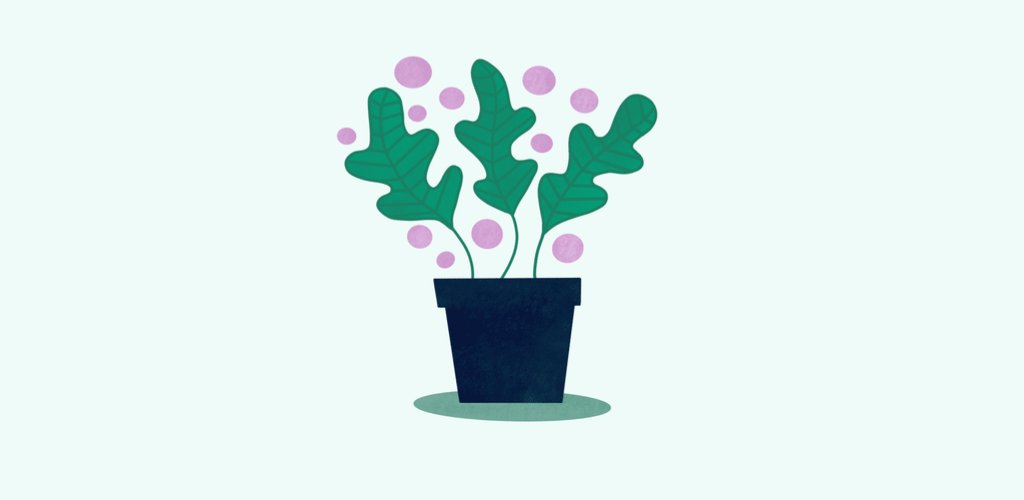
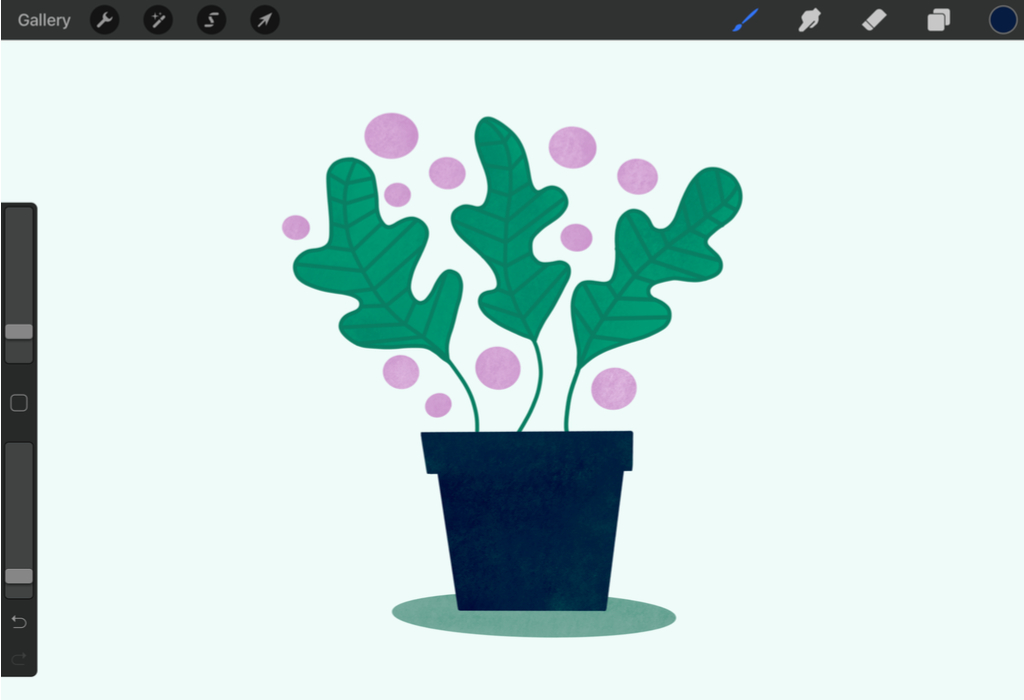
Before assigning color to your shapes, think most what type of color scheme you're going for. For my plants below, I took on a muted palette to give my design that retro feel. Colour is especially important in a design, so take some time and find a few colour palettes that work all-time for your composition.
Demand some color inspiration? Cheque out these Costless 25 retro palettes, 101 color combinations, or these 20 seasonal-themed palettes.

Once you've settled on a colour scheme, import each hue into yourSwatchespanel to make color integration a breeze. With thePick Tool (V), click on a shape, then choose from your color swatches to bring it into your blueprint.
Toggle theFillandStrokecolors as needed withX. To switch a stroke color to a fill, strikingShift + X. Keep assigning colors until you've filled out your pattern.
Take your illustration a stride farther by experimenting with blend modes, or by incorporating gradients, textures, brushes, or grain.
Digitizing Your Drawing in Photoshop
While the process of digitizing illustrations in Photoshop appears like to Illustrator, it's drastically different. Working in a raster-based program means your analogy will characteristic pixels and have limits to scalability. Rather than outlining your drawing with Bezier curves, you can get over your sketch with brushes if you've got a tablet, or fill in those outlines with the Color Range menu.

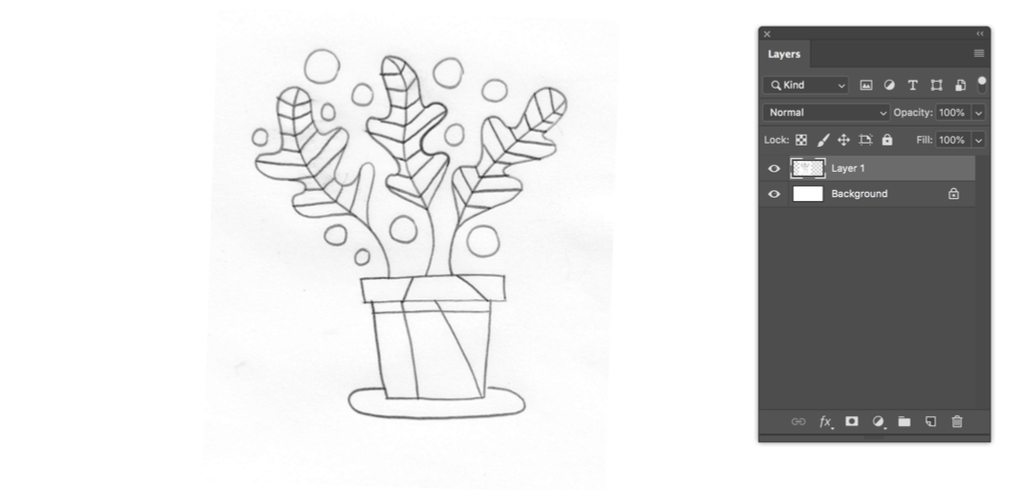
Pace 1: Bring Your Scanned Prototype into Photoshop
Begin by dragging your scanned drawing into the Photoshop program. You lot tin can either right-click on the image and select Open up With > Adobe Photoshop, or drag the epitome on top of the Photoshop icon on your desktop or toolbar. This will open up upwards a new document with your scanned image.

Yous can resize or rotate your scan as needed with the Free Transform control (Command + T). Click and elevate the corners to resize or identify your cursor outside the corners to rotate.
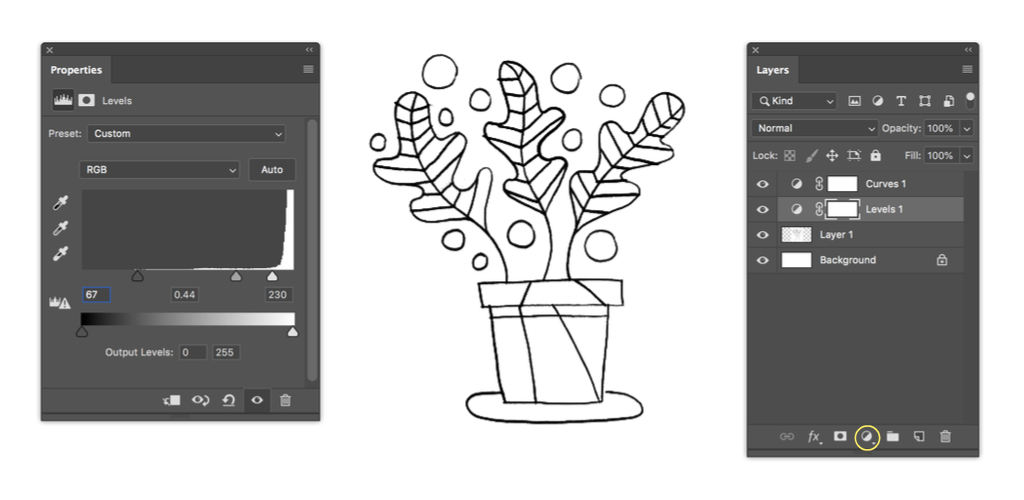
Pace 2: Accommodate Contrast and Levels
Since many drawings will appear a trivial lite on screen, it's important to increment the contrast and play effectually with the Levels and Curves.
In theLayersconsole, y'all can bring up these adjustment layers by clicking on the half-filled circle iconand clicking Levels or Curves. Motility the sliders to increase the intensity of white and black in your scanned drawing.

I suggest playing around with these nondestructive adjustments to see which ones work all-time for your sketch. If you're not satisfied with an adjustment, simply click the layer and striking theDeletekey.
Once you've adjusted the drawing to your liking, condense the layers down by Shift-clicking Layer 1 and each aligning layer, so hitControl + E.
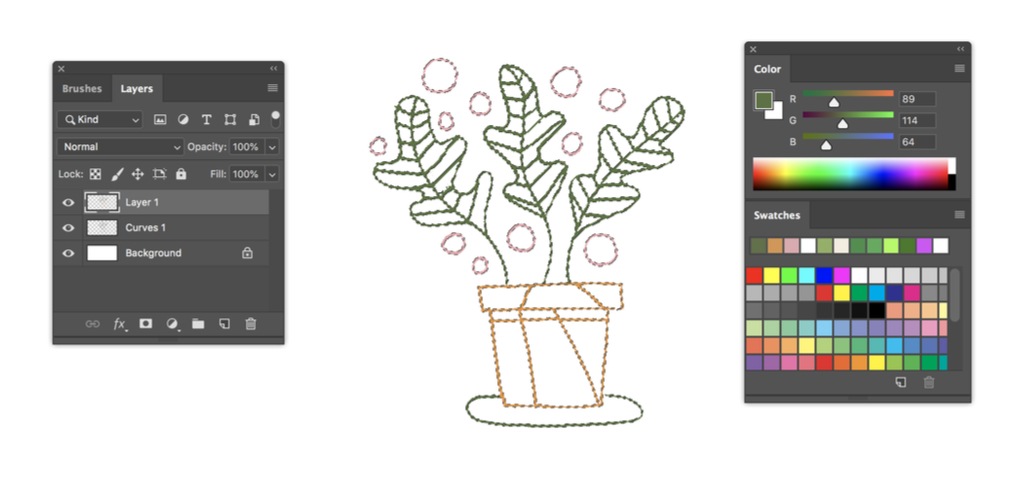
Step iii: Add Colour to Lines
Now, let'due south spruce up your sketch with some colors. You can perform this technique in two ways: with the help of Color Range to highlight the outlines in your cartoon, or with the help of Photoshop's brushes. If you ain a tablet, you can hands go over your original sketch with raster brushes.
Before we add together some color into your illustration, add a new layer past hitting the folded square iconin theLayerspanel. From here, you lot can cull to actuate theBrush Tool (B)and fine-melody your brush's appearance within theBrush Settings (F5)carte du jour.

To become with the Color Range route, click back to your original sketch layer, and so head toSelect > Colour Range and click on the white background with the eyedropper. This selects all areas of your pattern with white. Keep yourFuzziness down to around 12, and so striking OK.
Inverse the agile choice with Shift + Control + I, then activate the new layer you just created. With theBrush Tool (B), castor over the outline with the colors of your option. Modify the brush size as needed with [/].

Continue filling in the outlines until you've colored all aspects of your illustration. Once yous've finished, hitting Control + D to remove the marching ants selection.
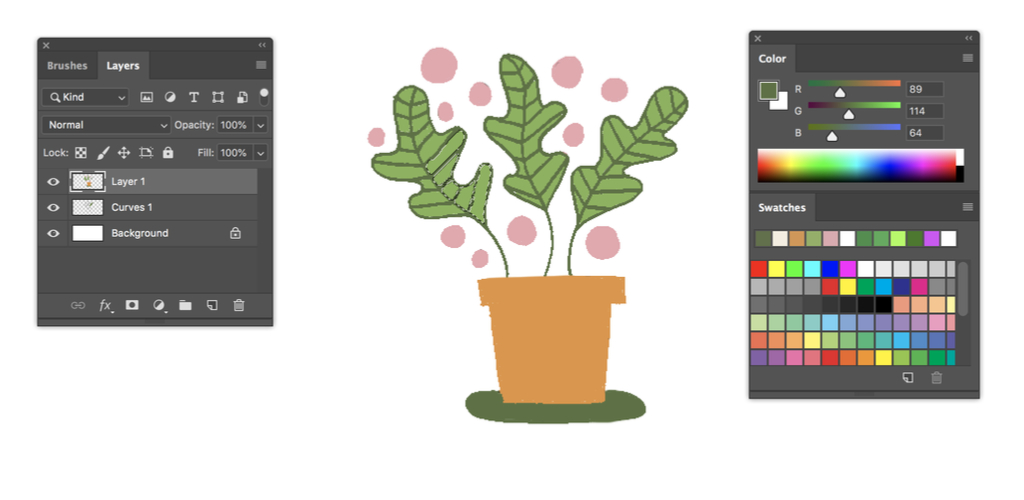
Step 4: Make full in Balance of Color
Caput back to the original drawing layer and activate the Magic Wand Tool (W). Click within the remaining portions of your sketch and fill up information technology in with theBrush Tool (B) on the layer higher up your original sketch layer. This makes sure you're non coloring directly on the original drawing. Instead, you lot're adding colour to a separate layer.
Go along adding color until yous've filled out the entire sketch.

Pick Tip: When making multiple selections at a time, hold down theShift cardinal. To remove selections, agree downward theOption key.
Working with Sketches in Procreate
The Procreate app is a powerful application designed for drawing, illustrating, and prototyping artwork. It closely resembles the setup of Photoshop in regards to its brush library, layer modes, various effects, and raster profile. But, with its endless features, tools, and brushes, this digital illustration app is in a league of its own.

Procreate makes the digitizing process feel natural. With the stylus, information technology tracks the amounts of force per unit area applied and the bending it's used at, mimicking the experience of true pen and paper.
For an in-depth breakdown on the Procreate app, await through this handy guide.
Stride ane: Import Drawing into Procreate
Begin by importing your sketch into the Procreate program. The epitome can be made by taking a photo of the illustration, or can be transferred to your iPad from an email.
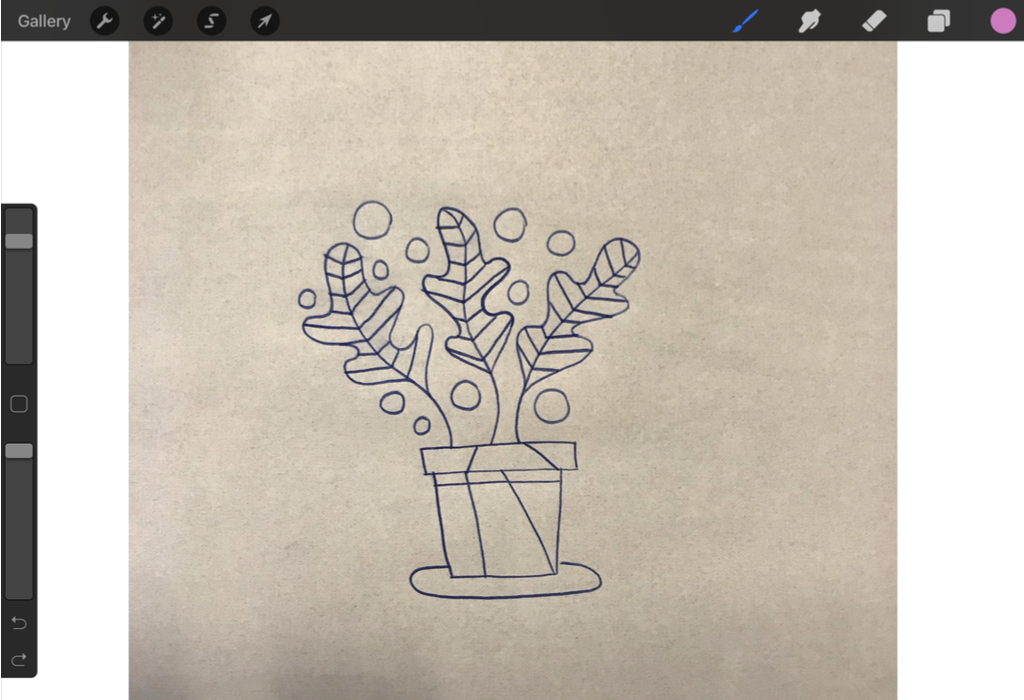
I merely took a photo of the sketch, since the quality of the epitome doesn't matter when cartoon over the original sketch. In Procreate's primary menu, select Photo, then choose your cartoon from the Camera Gyre. Procreate will automatically create a new document containing your image.

Once you've imported your epitome, resize or rotate the image (as needed) by selecting thearrow iconat the top toolbar. SelectUniform, and then drag the bluish corners (as necessary) to resize the image. HittingRotate 45 degreesto rotate your prototype inside the certificate.
Step 2: Use Brushes to Outline
This is where all the fun begins. TheBrushes menu is inarguably ane of the best aspects of Procreate. Select the pigment brush icon at the top of the program to open the castor library. There are tons of default brushes at your finger tips—pencils, textured brushes, and more than.
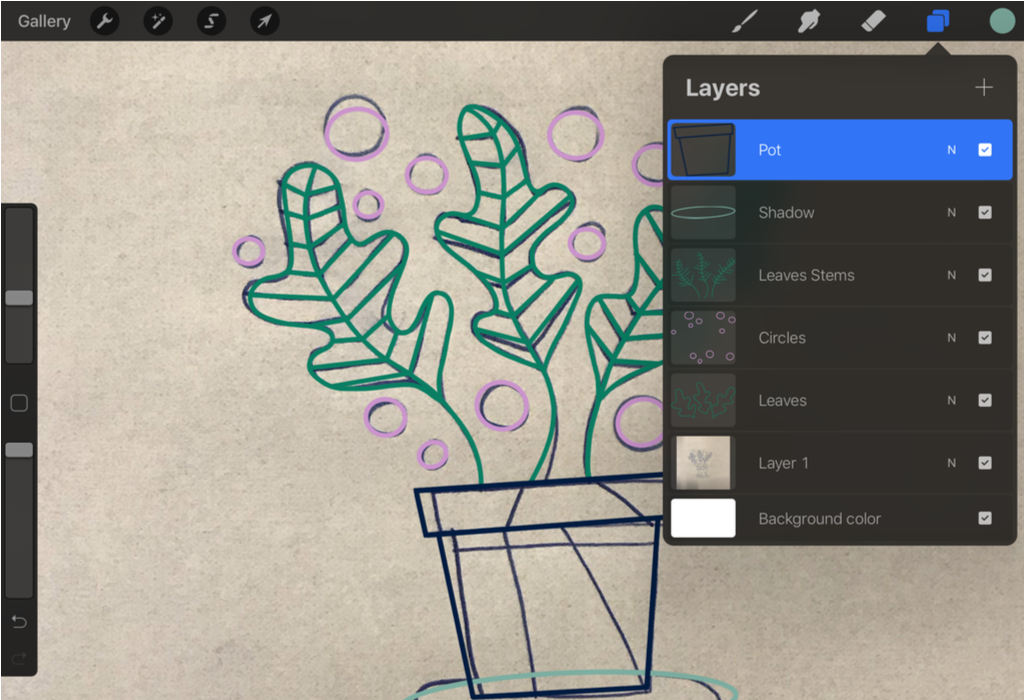
Before tracing over your original drawing, create a new layer by clicking the plus signin theLayerstab. Keeping your layers consistent and organized is crucial here.
For each different shape, create a new layer and rename that layer accordingly. To name your layer, click on the layer thumbnail and select Rename.

To create a elementary outline, I opted for theMonoline Brushin theCalligraphysection. Experiment with dissimilar castor types to see what works best for your illustration. You lot can fine-tune the brush settings by clicking on the brush name.
Click on the circumvolve shape at the peak of the program to access your colors. At that place are diverse ways to alter colors within the Procreate app. You can browse through hues within theDisc,Classic,Value, andPalettestabs.
Footstep three: Make full in Rest of Color
Procreate'due south fashion of filling in color is through theColorDroptechnique. Simply activate the layer you'd like to apply the active color to, then click and drag the circle to the enclosed space.
If the outline is enclosed, the colour driblet will fill the infinite. If the outline is partially open, the colour fill volition spread to the entire layer.

Rinse and echo for the remaining shapes. To bring in some textural elements, actuate theAlpha Lockcommand within the layer thumbnail and describe with a Charcoal or other textured castor.
While Illustrator, Photoshop, and Procreate are tools and software I ofttimes employ when digitizing my drawings, there are also boosted tools that can empower you to take your drawings from paper to the screen.
1. InkScape
InkScape, a gratuitous vector-editing software programme, is a overnice choice when Adobe Illustrator isn't bachelor. Existence a vector-based program, your traced designs aren't bound to the limitations of raster pixels.
2. CorelDRAW
A more affordable pick than Adobe Creative Cloud is CorelDRAW. The software plan boasts vector illustration tools in addition to raster photo editing tools, much like Photoshop.
three. Vectornator
Some other professional vector-based software plan is Vectornator. With its endless tools and features, yous can easily take your scanned sketch to the next level with Vectornator's Pen Tool, Shapes Tool, Brush Tool, and more.
Cover paradigm via GrandeDuc.
Source: https://www.shutterstock.com/blog/digitizing-art-guide
Publicar un comentario for "how to turn my drawing into a 3d model"